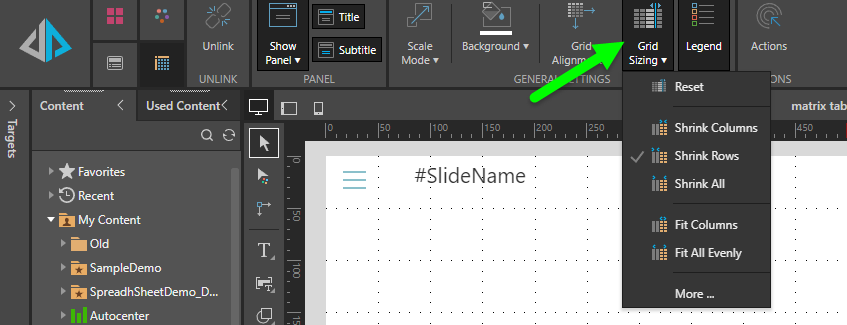
If you select a Matrix Grid visual on your presentation, a Grid Sizing option becomes available on the Component ribbon. You can use the Grid Sizing options on the drop-down to manage the appearance of the matrix grid at runtime.
Column width can be easily changed by applying a preset, or by customization. The options available for column sizing are designed to meet a variety or formatting needs, including text wrapping for column and row headers. These tools give you flexibility and control over the look of your grid and ensure legibility.
- Click here to learn more about grid sizing
Grid sizing options

Important: Selecting the Shrink or Fit preset options, or specifying an Exact Width, prevents users from being able to change the column widths at runtime. Only the Shrink Rows preset option retains the user's ability to customize the column widths at runtime.
Select your preference from the Grid Sizing drop-down:
- Reset: Revert to the default column width.
- Shrink options:
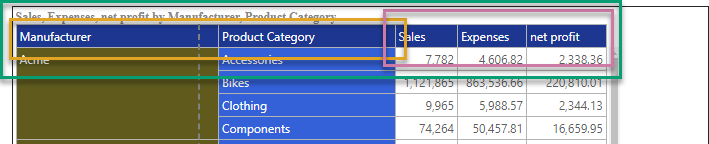
- Shrink Columns: Shrink the data columns in the grid (purple highlight above) to the minimum possible width to fit the text.
- Shrink Rows: Shrink the row header columns in the grid (orange highlight) to the minimum possible width to fit the text.
- Shrink All: Shrink all columns (green highlight), including row header columns, to the minimum possible width given the text contained in the row and column headers.
- Fit options:
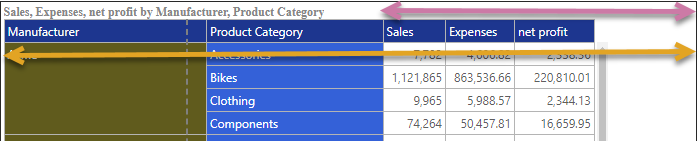
- Fit Columns: Expand or shrink the data columns so that the table fits the grid container (purple arrow above).
- Fit All Evenly: Expand or shrink all columns, including row header columns, so that the table fits the grid container and the columns are evenly distributed (orange arrow).
- More ... Open the Grid Size Settings dialog to manually set the row area size and column size.


For more information about the effect of each of these options on your Grid, see Column Size Preset Options.
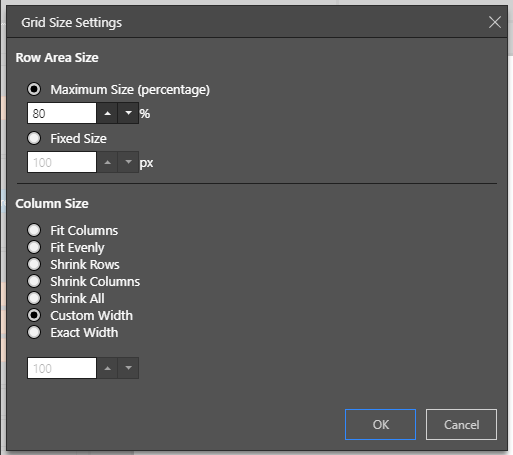
Grid Size Settings dialog
This dialog, opened from the More... option, offers the preset options above and the following additional options:

Row Area Size
The total width of any row header columns in your matrix grid. This can be a Fixed Size in pixels or a Maximum Size that is a percentage (%) of the total grid width. This option does not affect the row columns where the Fit All Evenly column size is selected.
- Click here for more information about the Row Area Size
Column Size
The options available for column sizing, see above for all apart from:
- Custom Width: Use any previous custom selections.
- Exact Width: Set the exact width for each of the columns (row headers and data columns) in the grid by entering the size in pixels.
- Click here for more information about the Column Size